Улучшение производительности Chrome приводит к рекордной экономии времени.

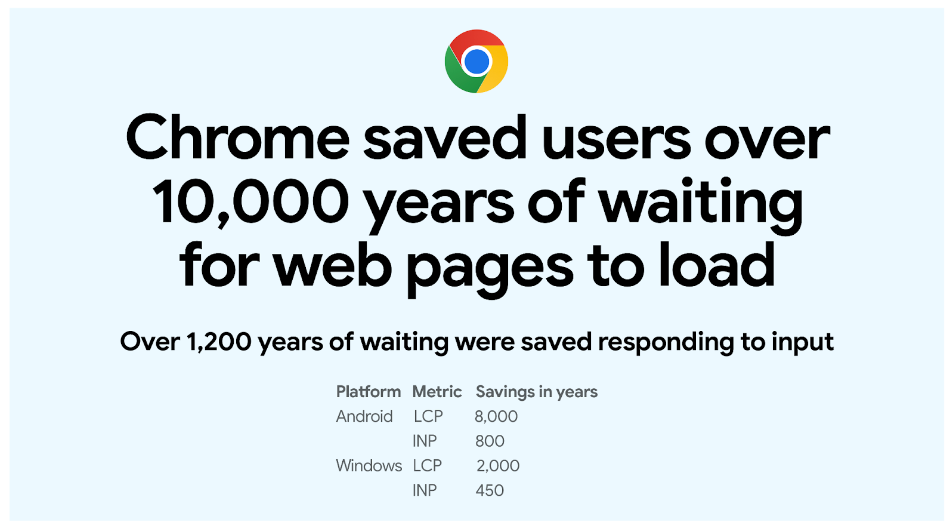
Разработчики Chromium Для просмотра ссылки Войдиили Зарегистрируйся результатами своей работы по улучшению производительности браузера за последние несколько лет. Команда использовала отчёт Core Web Vitals, который помогает оценить производительность веб-страницы и помочь веб-разработчикам оптимизировать и улучшить работу пользователей в Интернете. По словам команды, они смогла сэкономить пользователям более 10,000 лет ожидания загрузки веб-страниц и свыше 1,200 лет ожидания реагирования веб-страниц на ввод пользователя в 2023 году.

Одним из ключевых улучшений является использование технологии EcoQOS в Windows 11, которая помогает регулировать работу вкладок браузера. Интересно, что подобную технологию поддерживает и браузер Firefox, работающий на движке Gecko.
В числе основных достижений Chrome Web Vitals выделяются следующие:
Разработчики Chromium Для просмотра ссылки Войди
Одним из ключевых улучшений является использование технологии EcoQOS в Windows 11, которая помогает регулировать работу вкладок браузера. Интересно, что подобную технологию поддерживает и браузер Firefox, работающий на движке Gecko.
В числе основных достижений Chrome Web Vitals выделяются следующие:
- Кэш «Назад/вперед» (bfcache) значительно улучшил показатели мгновенной навигации на Android и настольных компьютерах.
- Функция PreconnectOnAnchorInteraction повысила медианное значение Largest Contentful Paint (LCP) на 0,4–1% на разных платформах.
- Предварительная отрисовка страниц дала медианное улучшение LCP на 500–700 мс (14–25 %) при предварительном рендеринге, в зависимости от платформы, перемещая глобальное медианное значение LCP для всех переходов на 6,4 мс;
- Регулирование вкладок в EcoQOS на Windows 11 и настройка качества обслуживания в macOS принесли улучшения в функциях «Наибольшая отрисовка контента» (LCP) и «Взаимодействие со следующей отрисовкой» (INP).
- Оптимизация работы Chrome при использовании множества вкладок улучшила показатели INP на 5% и LCP на 2% за последние полгода.
- Улучшения в коде загрузки страниц в Chrome увеличили LCP на 10% на Android, а скорость прохождения CWV — на 1,5%.
- загрузка изображения с высоким приоритетом. Раньше она имела такой же или более низкий приоритет, чем рендеринг. Но эксперимент показал, что между задачей загрузки изображения и задачей рендеринга выбор первой может предотвратить сдвиг макета промежуточного кадра, в котором нет изображения, а также улучшить LCP. Улучшение на Android в 75-м процентиле составило -6,66% для CLS и -0,82% для LCP, что улучшило показатель прохождения CWV на Android на +0,24%. Похожий эксперимент, в котором приоритет загрузки был повышен до «среднего» для первых пяти изображений, найденных в HTML (для изображений без значков), показал улучшение на Android на 75-м процентиле: -6,08% для CLS и -0,53% для LCP;
- приоритет композиции после задержки. Если с момента последнего запуска задачи композиции прошло более 100 мс, повышение приоритета любой задачи композиции в очереди привело к улучшению на -0,27% для CLS на Android и Windows в 95-м процентиле;
- оптимизация растра SVG. Она улучшила показатели прохождения INP на ПК на -2,28% для MacOS в 75-м процентиле.<span style="font-family: var(--ui-font-family-primary, var(--ui-font-family-helvetica));"> </span>
- Источник новости
- www.securitylab.ru